1.
태그
<>시작태그, </>종료태그

2.
속성
이름="값" (사이에 공백X), ""/'' 상관X, 속성 순서상관X, 속성 사이에 공백

3.
공백
HTML은 두개이상의 공백이나 개행, 탭간격을 무시함


4.
주석
<!--내용--> 화면노출X 메모의 목적


5.
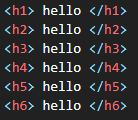
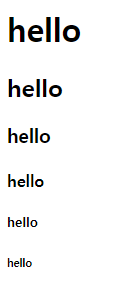
h1 태그
h1~h6 까지 있으며 숫자가 커질수록 글자의 크기가 작아짐


6.
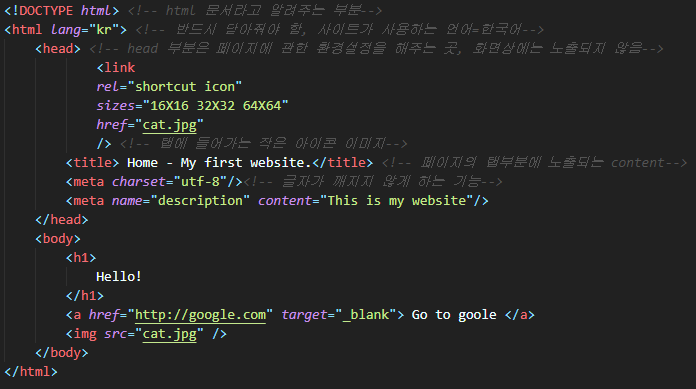
a herf 태그를 이용해 링크 추가하는 방법
attribute href(= a href)는 anchor태그에만 추가할 수 있음
a와 href 사이에는 공백 필수 - a href = o, ahref = x
(1)

(2)
target="_self"일때는 현재 탭(창)에서 페이지 이동

(3)
target="_blank" 일때는 새 탭에서 페이지 이동

7.
이미지 추가하는 방법
(1)
<img> 태그는 self-colsing tag(자체 닫기 태그)여서 </img> = x
인터넷에 있는 사진을 불러올 경우 src=""사이에 이미지 주소를 붙여넣기

(2)
컴퓨터에 저장된 사진을 불러올 경우 src="" 사이에 이미지이름.확장자 붙여넣기
사진이 파일 안에 있다면 "파일명/이미지이름.확장자"

target과 href, src는 h1태그에서 작동이 안됨
8.
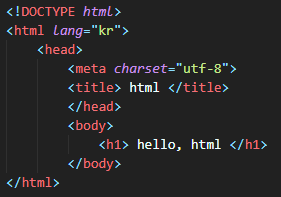
html 문서구조 작성법
모든 html문서의 첫번째 라인은 무조건 <!DOCTYPE html>로 시작해야 함


태그들은 다 외울 필요 없이 검색해서 사용
9.
기타 속성
<p>는 긴 문장을 쓸때 사용, <abbr title="원말">약어</abbr>
-> 약어에 커서를 올렸을 때 작은 설명창으로 원말이 보여짐


cite 태그는 기울임체


mark태그는 형광펜 표시


strong태그는 bold체로 표시


sub태그는 글자를 아래로 표시


sup태그는 글자를 위로 표시


dialog 태그는 글에 테두리를 생성


여는태그와 닫는태그를 동시에 수정할 때 -> ctrl+d
'UIUX' 카테고리의 다른 글
| [UI&UX] HTML - day1 (0) | 2021.05.22 |
|---|
